Imagine if you could gain valuable insights into how users interact with your website. Heatmaps and scrollmaps are powerful tools that allow you to do just that. By visualizing where users click, scroll, and spend their time, you can optimize your website’s design and content to improve user experience and drive conversions. In this article, we will explore the best practices for implementing heatmaps and scrollmaps, helping you make data-driven decisions to enhance your website’s performance.
Understanding Heatmaps and Scrollmaps
Definition and purpose of heatmaps
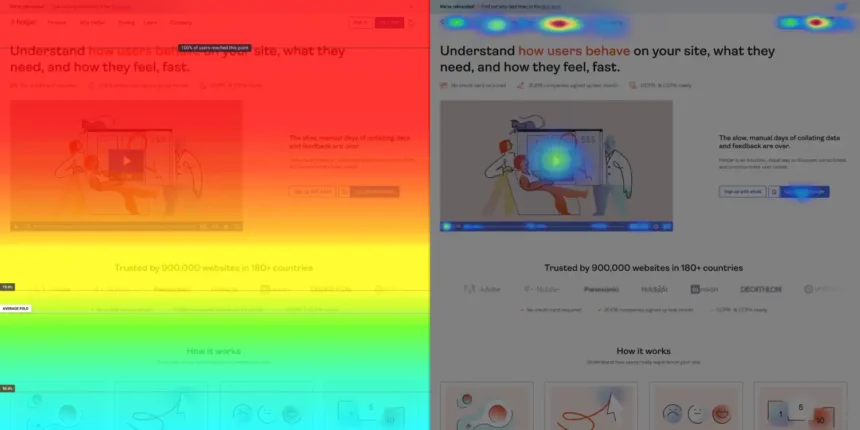
Heatmaps are visual representations of data that use color-coding to show the intensity or concentration of user interactions on a webpage. The purpose of heatmaps is to provide insights into how users engage with a website, specifically by showing which areas of a page receive the most attention and interaction. Heatmaps can be used to understand user behavior, preferences, and interests, and can help identify areas of a webpage that may need improvement or optimization.
Definition and purpose of scrollmaps
Scrollmaps, on the other hand, provide a visual representation of how users scroll through a webpage. By tracking and recording user scrolling behavior, scrollmaps can reveal valuable information about how far users are scrolling, which sections of a page are being viewed, and where users may be dropping off or losing interest. Scrollmaps are valuable in helping website owners understand how users engage with content and can assist in optimizing page layout, content placement, and user experience.
Benefits in measuring user engagement
Both heatmaps and scrollmaps provide valuable insights into user engagement, allowing website owners to make data-driven decisions to improve their website. By analyzing user behavior, such as where users are clicking, scrolling, or dropping off, website owners can gain a better understanding of user preferences and pain points. This information can then be used to optimize website design, content placement, and overall user experience. The benefits of measuring user engagement with heatmaps and scrollmaps include increased conversion rates, improved user satisfaction, and enhanced website performance.
Choosing the Right Tool for Your Heatmaps and Scrollmaps
Reviewing popular heatmap and scrollmap tools
There are several popular heatmap and scrollmap tools available in the market, each offering unique features and functionalities. Some of the widely-used tools include Crazy Egg, Hotjar, and ClickTale. Crazy Egg provides heatmaps and scrollmaps, along with additional features such as A/B testing and user recordings. Hotjar offers heatmaps, scrollmaps, and various other user tracking tools, while ClickTale specializes in advanced analytics and behavior tracking.
Considerations when choosing a heatmap and scrollmap tool
When choosing a heatmap and scrollmap tool, there are several factors to consider. Firstly, it is important to assess the ease of use and user interface of the tool. A user-friendly interface ensures that you can navigate and interpret the data effectively. Additionally, consider the level of customization and flexibility offered by the tool, as well as the accuracy and reliability of the data it provides. Integration capabilities with other analytics tools and platforms should also be taken into account for a streamlined workflow.
Understanding the costs and price structures
The costs and price structures of heatmap and scrollmap tools vary depending on the provider and the features included. Some tools offer a free tier with limited functionality, while others require a monthly or annual subscription. It is essential to evaluate the pricing options and determine which tool fits within your budget while providing the necessary features for your website analysis needs. Keep in mind that investing in an efficient and reliable tool can result in significant improvements to your website’s performance and conversion rates.
Setting Up Your Heatmaps and Scrollmaps
Determining which pages to track
Before setting up your heatmaps and scrollmaps, it is essential to identify which pages you want to track and analyze. Consider focusing on crucial landing pages, product pages, or pages that receive high traffic. By tracking these pages, you can gain insights into user behavior during key interactions and optimize these areas for better engagement.
Choosing the right settings for your heatmaps and scrollmaps
Once you have determined the pages to track, it is important to consider the settings for your heatmaps and scrollmaps. Heatmap settings commonly include options to track mouse clicks, mouse movement, or both. You can also choose the time frame for data collection, such as tracking data for a specific date range or continuously. For scrollmaps, you can adjust the scroll depth threshold to define what percentage of the page needs to be viewed before it is considered fully scrolled.
Installing and integrating the tools into your website
After configuring the settings, the next step is to install and integrate the chosen heatmap and scrollmap tools into your website. Most tools provide simple installation procedures, such as adding a tracking code snippet to the header or footer of your website. Depending on the tool, you may also have the option to integrate via a plugin or a content management system (CMS) extension for easier implementation. Follow the instructions provided by the tool provider to ensure proper installation and data collection.
Analyzing Heatmap Data
Interpreting the heatmap color coding
Heatmap color coding is a crucial element in understanding user engagement. Typically, warmer colors such as red or orange indicate high levels of interaction or interest, while cooler colors like blue or green represent lower levels. As you analyze the heatmap, pay attention to the color distribution and intensity, focusing on the areas with the most intense colors as they indicate the highest user engagement.
Identifying trends and patterns
When analyzing heatmap data, it is important to look for trends and patterns. For example, you might identify certain areas that consistently receive high interaction levels, indicating popular or attention-grabbing elements. On the other hand, you may discover areas that are consistently ignored or receive minimal interaction, giving you insights into areas that may require improvement or redesign. By identifying these trends and patterns, you can make informed decisions to optimize your website and enhance user engagement.
Deciphering user behavior based on heatmap data
Heatmap data can provide valuable insights into user behavior. By analyzing where users click or interact the most, you can gain an understanding of what elements are attracting their attention. This information can be used to optimize the placement and visibility of important content, calls-to-action, or navigation menus. Additionally, heatmap data can reveal user preferences and expectations, helping you align your website design and content with their needs.
Analyzing Scrollmap Data
Understanding scroll depth
Scrollmap data allows you to gauge how far users scroll on a webpage. This information is valuable in understanding user engagement and determining if your content is effectively capturing and retaining their attention. The scrollmap typically presents scroll depth with a color gradient, with the top of the page being a warmer color and the bottom being cooler. By analyzing scroll depth, you can identify where users generally stop scrolling, indicating potential areas of drop-off or lack of interest.
Determining the effectiveness of page length
Scrollmap data can also help you assess the effectiveness of your page length. If users consistently scroll to the bottom of a page, it suggests that the content is engaging and holds their interest. Conversely, if users rarely scroll beyond a certain point, it may indicate that the page is too long or lacks compelling content further down. By analyzing scrollmap data, you can make informed decisions about optimizing page length to better align with user preferences and attention spans.
Analyzing user scrolling behavior
In addition to scroll depth, scrollmap data can reveal user scrolling behavior. Look for patterns in how users scroll, such as if they quickly scroll down to a specific part of the page or if they scroll back up after reaching the bottom. Analyzing user scrolling behavior can provide insights into their browsing habits, engagement levels, and content preferences. This information can be used to optimize content placement, layout, and navigation to enhance the overall user experience.
Making Site Improvements Based on Heatmap and Scrollmap Data
Identifying weak points in your site
One of the primary benefits of using heatmaps and scrollmaps is the ability to identify weak points in your website. By analyzing the data from these tools, you can pinpoint areas where user engagement is low or where drop-offs occur consistently. These weak points could be due to confusing navigation, lack of visibility for important elements, or unappealing content placement. Identifying these weak points allows you to make targeted improvements to increase user engagement and overall website performance.
Making changes based on user behavior
Once you have identified weak points in your site using heatmap and scrollmap data, it is essential to make changes based on user behavior. For example, if the heatmap reveals that users are consistently clicking on a particular element, consider making it more prominent or optimizing its placement. If the scrollmap shows that users drop off before reaching important information, consider reorganizing the page layout or adjusting the content flow. Making changes based on user behavior ensures that your website is optimized to meet their needs and expectations.
Re-evaluating your changes using heatmaps and scrollmaps
After implementing changes based on heatmap and scrollmap data, it is crucial to re-evaluate their effectiveness. Use the tools to track and analyze the updated pages and compare the new data with the previous heatmap and scrollmap data. This will help you understand if the changes have resulted in improved user engagement or if further adjustments are necessary. Regularly re-evaluating your changes using heatmaps and scrollmaps ensures that your website continues to evolve and improve to meet user expectations.
Heatmaps and Scrollmaps for Mobile Optimization
The importance of mobile optimization
With the increasing usage of smartphones and tablets, mobile optimization has become essential for websites. Heatmaps and scrollmaps can play a vital role in optimizing the mobile experience. Mobile users have unique browsing behavior and preferences, and understanding these behaviors is crucial in providing a seamless and engaging mobile experience. Heatmaps and scrollmaps help you identify areas where mobile users are interacting or dropping off, leading to informed mobile optimization decisions.
Adapting heatmaps and scrollmaps for mobile view
To adapt heatmaps and scrollmaps for mobile view, it is necessary to consider the responsive nature of mobile websites. Heatmap and scrollmap tools should be capable of accurately tracking interactions and scrolling behavior on mobile devices. Additionally, it is important to ensure that the visual representation of heatmaps and scrollmaps adapts to the smaller screen sizes of mobile devices, allowing you to effectively analyze user engagement on mobile.
Analyzing mobile user behavior
Analyzing mobile user behavior using heatmaps and scrollmaps can provide invaluable insights into the mobile experience. By examining heatmap data from mobile users, you can identify areas of interest and interaction specific to mobile devices. Scrollmap data can help you determine if mobile users are scrolling through your content adequately or if they are being hindered by issues such as long load times or unresponsive design. Analyzing mobile user behavior allows you to optimize your website for mobile users and improve their overall experience.
Heatmaps and Scrollmaps in A/B Testing
Combining A/B testing with heatmaps and scrollmaps
A/B testing involves comparing two versions of a webpage to determine which one performs better in terms of user engagement or conversions. Heatmaps and scrollmaps can be invaluable tools in A/B testing as they provide visual data and insights into user behavior. By implementing A/B tests and simultaneously tracking user interactions using heatmaps and scrollmaps, you can understand how users engage with each version of the webpage and make informed decisions based on the data.
Utilizing the data in A/B testing
Heatmaps and scrollmaps provide valuable data that can be used in A/B testing. By comparing the heatmaps and scrollmaps of different variations of a webpage, you can identify which elements or layouts are more effective in attracting user attention and driving engagement. This data can inform your A/B testing decisions, allowing you to focus on areas that are most likely to have a positive impact on user behavior and conversions. The combination of A/B testing with heatmaps and scrollmaps enables data-driven optimization.
Understanding and interpreting A/B test results with heatmaps and scrollmaps
When analyzing A/B test results, heatmaps and scrollmaps can provide additional insights and context. By comparing the performance of different variations using heatmaps and scrollmaps, you can understand why one version may have outperformed the other. For example, if one variation shows higher engagement in certain areas of the page according to the heatmap, it helps to explain why that variation achieved better results. Heatmaps and scrollmaps allow you to interpret A/B test results more comprehensively and make data-backed decisions for further optimizations.
Privacy Considerations when Using Heatmaps and Scrollmaps
Understanding data collection and privacy issues
When implementing heatmaps and scrollmaps, it is crucial to understand the data collection and privacy implications. Heatmaps and scrollmaps track user interactions and behavior, which can potentially capture personally identifiable information (PII) or sensitive data. It is important to ensure that the tool you choose complies with privacy laws and regulations, and that any PII is anonymized or handled securely. Transparency and clear communication about data collection practices are necessary to build user trust and maintain privacy standards.
Maintaining user privacy and trust
To maintain user privacy and trust, it is important to implement proper privacy measures when using heatmaps and scrollmaps. This includes using tools that adhere to privacy regulations such as the General Data Protection Regulation (GDPR) and obtaining user consent for data collection. Additionally, it is important to inform users about the purpose of data collection and how it will be used, as well as providing options for opting out of data tracking if desired. By prioritizing user privacy and trust, you can ensure a positive user experience and comply with privacy standards.
Complying with GDPR and other privacy laws
The GDPR is a comprehensive privacy law in Europe that sets guidelines for the collection and processing of personal data. When using heatmaps and scrollmaps, it is essential to comply with the GDPR and any other applicable privacy laws in your region. This includes obtaining explicit user consent for data collection, ensuring the security and anonymity of collected data, and providing users with the option to opt out of data tracking. Familiarize yourself with the specific requirements of the GDPR and consult legal professionals if necessary to ensure compliance.
Advanced Techniques in Using Heatmaps and Scrollmaps
Integrating heatmaps and scrollmaps with other analytics tools
To gain deeper insights into user behavior, it is valuable to integrate heatmaps and scrollmaps with other analytics tools. By combining data from different sources, you can get a more comprehensive understanding of user engagement and make more informed decisions. Integration with tools such as Google Analytics or user session recording software allows you to correlate heatmap and scrollmap data with additional metrics and data points, providing a more holistic view of user behavior on your website.
Getting deeper insights using segmented analyses
Segmented analyses involve dividing user data into specific groups or segments based on various criteria such as demographics, location, or behavior. By segmenting heatmap and scrollmap data, you can uncover patterns and preferences among different user groups. For example, segmenting data by geographic location can help you identify regional differences in user engagement. This deeper level of analysis enables more targeted optimizations and personalized user experiences.
Keeping up with new advancements and capabilities
The field of heatmap and scrollmap analysis is continuously evolving with new advancements and capabilities. To stay ahead and fully utilize these tools, it is important to keep up with the latest developments. Stay informed about new features and functionalities introduced by your chosen heatmap and scrollmap tool provider. Additionally, explore case studies, industry blogs, and webinars to learn about advanced techniques and best practices in heatmap and scrollmap analysis. By staying updated, you can unlock the full potential of these tools and make data-driven decisions for website optimization.
In conclusion, heatmaps and scrollmaps are powerful tools that provide valuable insights into user engagement and behavior on websites. By understanding these tools and effectively analyzing the data they provide, website owners can make informed decisions to optimize their sites, improve user experience, and drive better results. Whether utilized for desktop or mobile optimization, in A/B testing, or to understand user privacy implications, heatmaps and scrollmaps are essential for implementing best practices in website analysis and optimization.